Screendesign für alle Auflösungen und Geräte
Responsive Webdesign steht für einen flexiblen Ansatz von Screendesign und Webentwicklung, um alle Inhalte einer Webseite unabhängig vom Gerät gut lesbar anzuzeigen. Im besten Fall passt sich die Darstellung automatisch an alle Geräte an, ohne dass der Betrachter den Inhalt zoomen muss oder eine bestimmte Ansicht auswählen muss. Die Darstellung funktioniert für alle Bildschirmauflösungen, Betriebssysteme oder Browser.
Technik
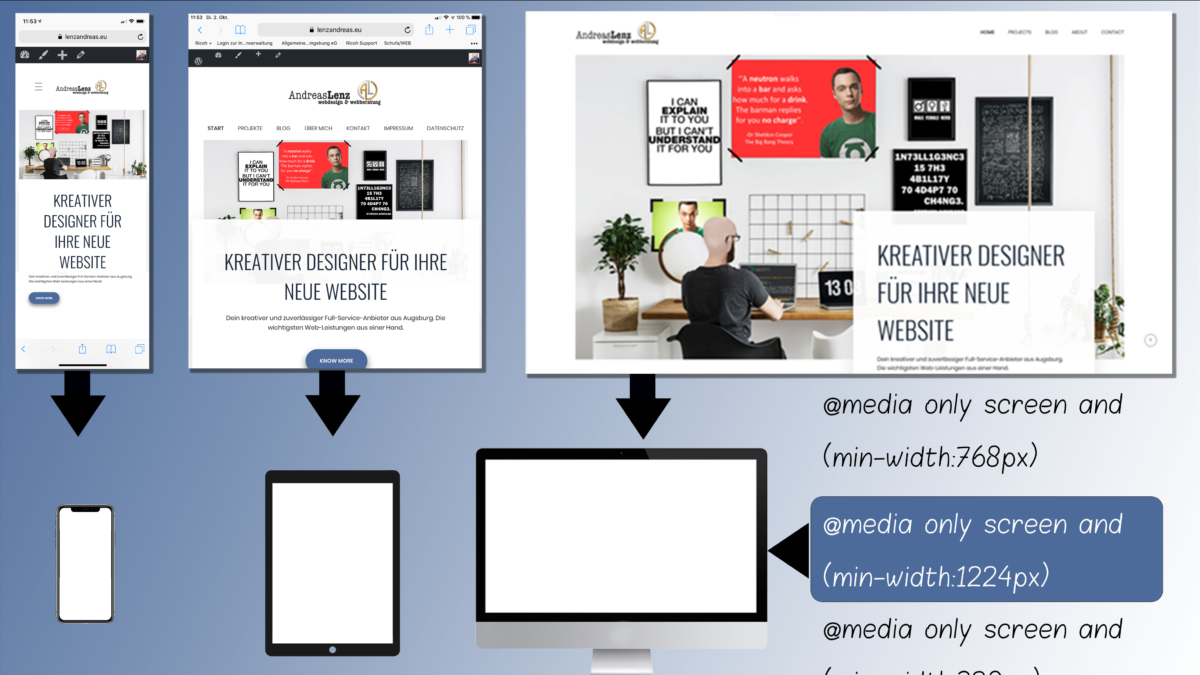
Um eine optimale Darstellung zu erreichen, müssen alle Möglichkeiten der aktuellen Web-Technologien ausgeschöpft werden: HTML5, CSS3, JavaScript. Beispielsweise kann man für die Umsetzung sogenannte Media Queries nutzen. Mit Media Queries wird im Prinzip abgefragt, welches Gerät (z.B. iPhone X) eine Webseite aufrufen möchte und mit Hilfe von CSS3 wird dann, das passende Layout ausgewählt und angezeigt.
Folgende Geräteeigenschaften können z.B. ausgelesen werden:
- Portrait oder Landscape Modus (Hoch- bzw. Querformat)
- Größe des Gerätes (PC, Smartphone, Laptop)
- Bildschirmauflösung
- Eingabemöglichkeiten (Tastatur oder Touchscreen)
Viewport
Um den Begriff Responsive Webdesign wirklich zu verstehen sollten man zuerst den Begriff „Viewport“ kennen: Der Viewport ist der sichtbare Bereich innerhalb eines Browser-Fensters (ohne jegliche weitere Handlung (d.h. ohne scrollen etc.)). Der Viewport sieht für alle Geräte und Auflösungen unterschiedlich aus und es gibt viele Aspekte, die den Viewport verändern können: z.B. Hochformat (Portrait Mode) oder Querformat (Landscape Mode) oder die individuelle Browsereinstellungen. Beim Responsive Webdesign wird nun versucht, den Viewport so zu nutzen, dass die Inhalte optimal dargestellt werden können. Im Vordergrund steht dabei die Information (Der Text ist einwandfrei lesbar), das Layout ordnet sich unter.
Adaptive Webdesign
Adaptive Webdesign ist die kleine Schwester des „echten“ Responsive Webdesign. Hier werden verschiedene Varianten für verschiedene Auflösungen oder Geräte gestaltet. Das ist zum Beispiel sinnvoll, wenn in der Mobilen Ansicht bestimmte Informationen nicht angezeigt werden sollen. So kann man sich beispielsweise in der mobilen Ansicht auf Kernfunktionalitäten konzentrieren und Designelemente weglassen, die hier nicht gebraucht werden. Das spart Ladezeiten und Traffic des Nutzers.
Responsive Webdesign
„Echtes“ Responsive Webdesign arbeitet mit flexiblen Rastern, flexiblen Bildern und flexiblen Media-Dateien. Alle Inhalte werden so optimiert dargestellt, dass die Inhalte gut lesbar sind und die Funktionen ohne Einschränkung genutzt werden können. Auch Bilder werden beispielsweise automatisch an die Größe des Viewports angepasst. Im Idealfall ist Responsive Webdesign optimal für alle Auflösungen und Geräte.
Ist das aber alles überhaupt notwendig?
Allerdings kommt es halt immer auf das Projekt an, ob ein responsive programmiertes Template überhaupt Sinn macht.
Natürlich ist es möglich, die Website vom Malermeister Huber responsiv zu gestalten. Es wir wohl nur keiner danach fragen.
Wenn man ihm den Vorschlag machen und Ihm auch den Mehraufwand bzw. die Kosten nennen würde, würde Herr Huber sicherlich fragen, ob denn die Webseitenbesucher die Smartphones nutzen seine Seite nicht sehen könnten denn im Endeffekt würden alleine seine Kontaktdaten ausreichen für Mobile Besucher.
Und darauf müsste man ihm ehrlicherweise antworten, dass auch Seiten, die nicht responsiv sind, auf modernen mobilen Clients natürlich vernünftig angezeigt werden. Da wird man zwar zoomen und pinnen müssen, aber nutzen kann man sie. Speziell, wenn man weiß das die neuste Generation Smartphones nicht wie früher mit 320 pixel sondern bereits mit 1080 pixel Breite arbeiten können.